Hi All! 🤗
And then, one cold evening in December, my car broke down. In the middle of the intersection, right when the traffic lights turned green and I was about to leave. The engine, which had been turned off by the start-stop system, suddenly wouldn’t start again. Each turn of the key was met with a miserable grinding noise, each attempt more desperate than the last. The starter battery was dead, unable to provide the spark for the engine to start again.
Writing – whether it is on your personal site or a newsletter – can feel just like that sometimes. The longer we haven’t published something, the more we feel stuck in the middle of nowhere. The creative spark feels dead, the battery of inspiration and ideas drained.
But just like with a car that won't start, the solution isn’t to wait for a miracle or until you’re “ready”. You need to take action. In the case of my car, I needed help in the form of the ADAC, the German automobile club, and a set of jumper cables. On your blog, a writing prompt, a list of topics you could write about, or maybe even a few words of encouragement from someone else can provide that first creative spark to get moving again. And then, all you need is a little push – sit down and write that one first sentence, that first paragraph, that first little thought. And before you know it, the words start flowing and you’re in motion again. The road opens up before you, and you’re wondering why you spent so much time waiting on the side of the road.
As we are heading into 2025, many of us are focusing on new beginnings and might also be thinking about New Year’s resolutions. I’ve never been a big believer in changing habits over night. It just never really worked for me. Lasting change takes time and is often more a question of gradually adjusting your process and repeating small, incremental steps instead of setting one huge goal. But what New Year’s resolutions can offer is the opportunity for a jump start. They can be a catalyst to help you get back on track. They can provide that moment you’ve been waiting for to finally take action. Why not seize that opportunity?
So whatever it is you can’t wait to start or get back to: grab those jumper cables – your mouse, your trackpad, your keyboard, your instrument, your camera, your pen – and get to work. And most importantly: don’t forget to have fun and enjoy the ride! The road is yours.
I wish you a happy, healthy, peaceful, and successful new year. Let’s make 2025 amazing – together! 🎉💚
PS: What do you want to start (again) in 2025? Send me a link and a short description and I’ll share your site or project in the next issue. I’m looking forward to seeing what you create!
Links
Here’s another mixed bag of links. Please let me know how you like them! And if you can think of someone who would enjoy reading this newsletter today, feel free to forward along. Thank you!
Bluesky Starter Packs
According to Metcalfe’s law, any social media account is like a fax machine: it is completely useless until you connect it with others to form a network of critical mass. That’s why starter packs on Bluesky are such an ingenious feature. They allow you to follow and connect with people you might already know from other platforms or around certain topics which makes the network exponentially more useful. In case you want to get started or widen your network on Bluesky, I created a few starter packs you might find useful:
One for the wider web community:

Bluesky
Join the conversation
One featuring people from the CSS community:

Bluesky
Join the conversation
One on web performance:

Bluesky
Join the conversation
And one with people with ✨fantastic✨ personal websites or blogs:

Bluesky
Join the conversation
I hope you like them. 🤗
And of course, there are so many more useful starter packs out there, like the Front-end Friends Starter Pack by Kevin Powell or the huge collection over at the Bluesky Directory website.
HTMHell Advent Calendar 2024
The festive days might be over, but in case you have a few more days to spend reading up on web development topics, make sure to have a look at the fantastic HTMHell Advent Calendar 2024. Manuel Matuzović invited various authors to contribute to yet another great collection of articles on HTML, for example about native HTML light and dark color scheme switching, smooth multi-page experiences with just a few lines of CSS, or getting oriented with HTML video.

HTMHell Advent Calendar 2024 - HTMHell
An article, talk, or tool that focuses on HTML every day until Christmas.
12 Days of Web
Did you know that you can now animate to or from height: auto in CSS? Or what text-wrap: pretty does? Or that you can use the BroadcastChannel API to communicate across same origin tabs? All this and so many more invaluable nuggets about modern HTML, CSS, and JavaScript can be found in 12 Days of Web, a year-end celebration of fundamental web technologies curated by Stephanie Eckles.

12 Days of Web
A year-end celebration of fundamental web technologies: HTML, CSS, and JavaScript.
Next-level frosted glass with backdrop-filter
One of the coolest things about personal websites is that we can freely experiment with all kinds of stuff like the latest and greatest web technologies and effects. You could, for example, add a shiny frosted glass effect to your site. But in case you do, you better not half-ass it and implement it in the best possible way, as Josh W. Comeau demonstrates in this nerdy and wonderfully explained deep dive using the power of modern CSS.

Next-level frosted glass with backdrop-filter • Josh W. Comeau
Glassy headers have become a core part of the “slick startup” UI toolkit, but they’re all missing that final 10% that really makes it shine. In this tutorial, you’ll learn how to create the most realistic lush frosted glass anywhere on the internet.
Complete CSS
Speaking of CSS: Andy Bell, whom you might know from his talks like “Be the browser’s mentor, not its micromanager” or his website Piccalilli, recently released an in-depth CSS course called Complete CSS. If you want to take your CSS skills beyond the next level, this course might be for you, because it not only focuses on the latest tricks, but, more importantly, will teach you the foundations of modular, modern CSS in a comprehensive and structured way.

Complete CSS - Piccalilli
A high quality, expansive CSS course that will elevate your CSS and core skills to a level you never thought was achievable.
Craft CLI Import from Wordpress
There has been a lot of drama in the WordPress ecosystem lately, which led some people to look for alternative content management systems. But if you ever actually had to migrate the content of a larger site to another CMS, you know how hard and tedious this can be. That’s why the team at Craft CMS created wp-import, a CLI command that analyzes your WordPress content schema – from Gutenberg blocks to Advanced Custom Fields to plain ol’ HTML – replicates it within Craft, and then imports your WordPress content into Craft CMS.

Migrating from WordPress | Craft CMS
Migrating from WordPress to Craft CMS just got a whole lot easier, with the help of a new CLI command.
Migrating from WordPress to Eleventy – and more – with eleventy-import
And while we’re at it: Zach Leatherman’s Eleventy, which is the static site generator of choice for many of you, now also has a command line tool called eleventy-import that lets you import all of the posts of a WordPress blog (via the WordPress REST API) as static content files into your local Eleventy project. But it doesn’t stop there: you can also use it to import your latest YouTube videos, RSS feeds, or Mastodon and Bluesky posts (also via RSS) without the need for expensive embeds. Basically, you can turn anything on the web into a CMS for your website using the IndieWeb PESOS principle. Neat!
GitHub - 11ty/eleventy-import: Utility to import content from multiple services (and a CLI, too)
Utility to import content from multiple services (and a CLI, too) - 11ty/eleventy-import
The Free Web
A wonderful must-read by Jay Hoffmann, author of the fantastic The History of the Web newsletter, about why it is so valuable and important to put yourself, your work, and your perspective on the free web – now more than ever.

The Free Web - The History of the Web
There is something you can do to help the open web. Put yourself on it.
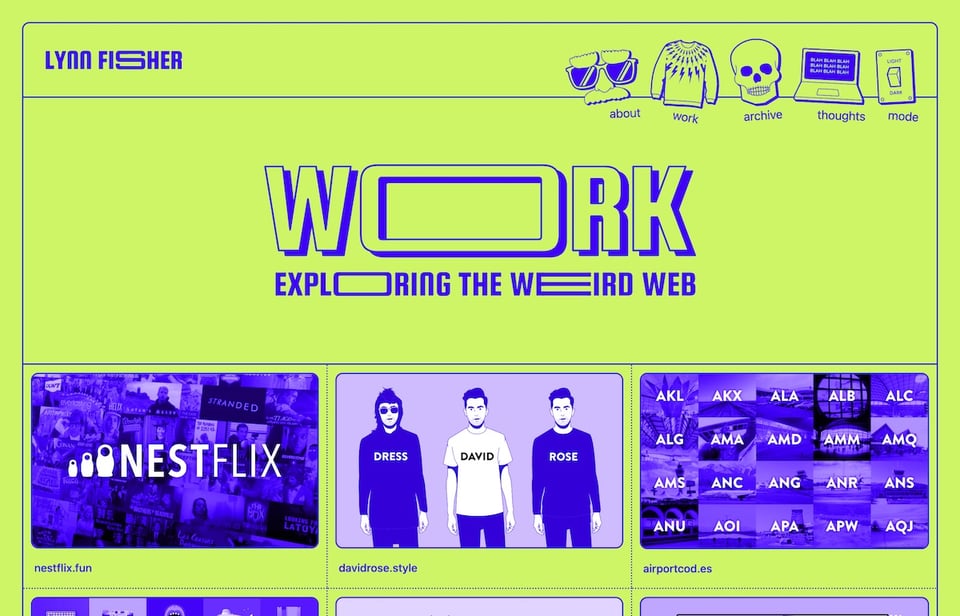
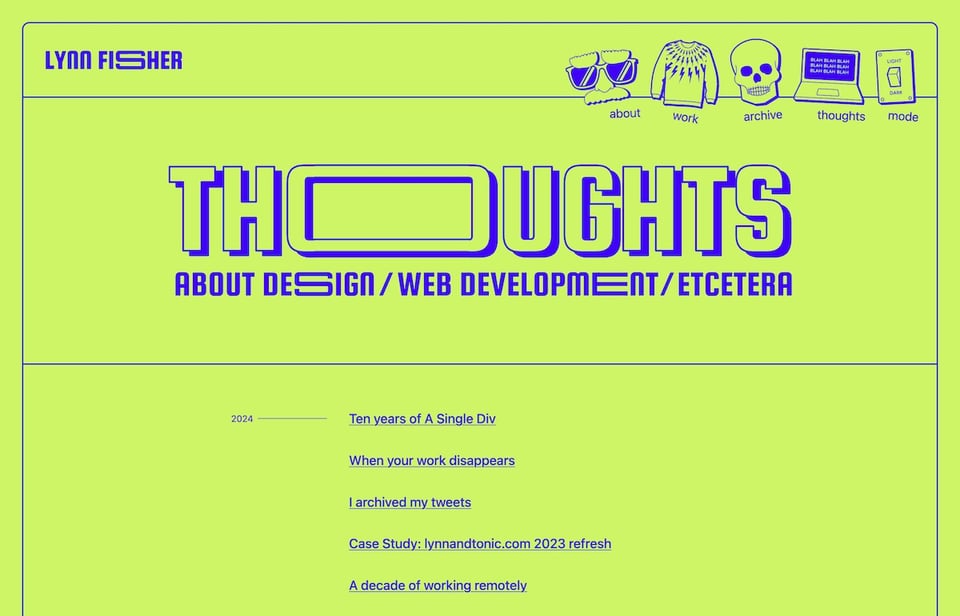
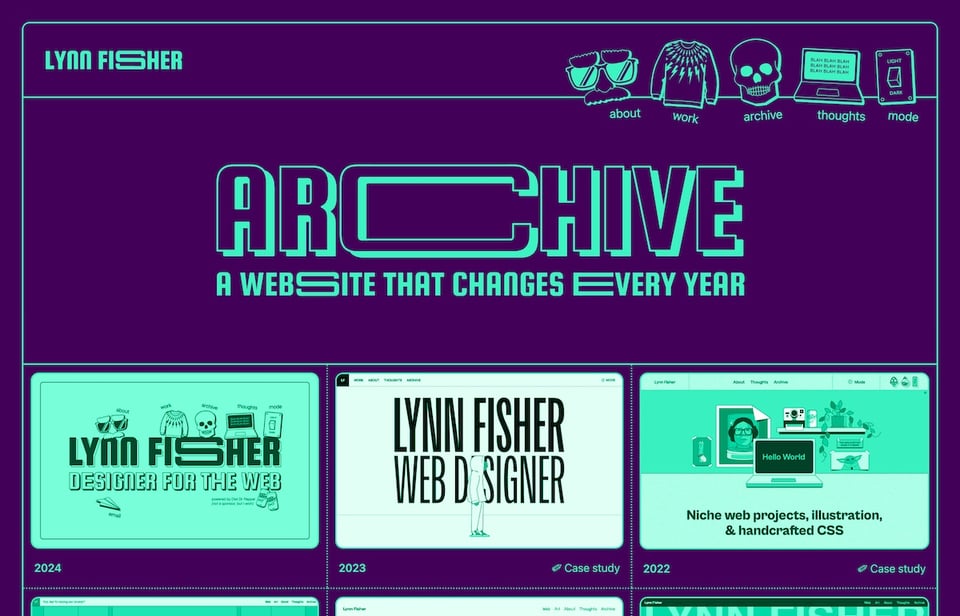
🥸 Personal Site of the Week 💀 Lynn Fisher == https://lynnandtonic.com/
Just a few hours before the end of 2024, Lynn Fisher did it again and published the yearly redesign of her website. I don’t know of anyone who redesigns their site every year and this alone should be reason enough to feature Lynn’s site for the second time in this newsletter. But on top of that, the redesign combines illustrations, bold typography and colors, and stretchy SVGs to yet another unique and memorable design. Legendary! 👏




And that’s it for today. How did you like this issue? Which one of the links was your favorite? What do you want more or less of? Do you have any other suggestions on how to improve this newsletter? Hit reply now and let me know.
Cheers and own your web! ☀️
– Matthias
You just read issue #17 of Own Your Web. You can also browse the full archives of this newsletter.
